
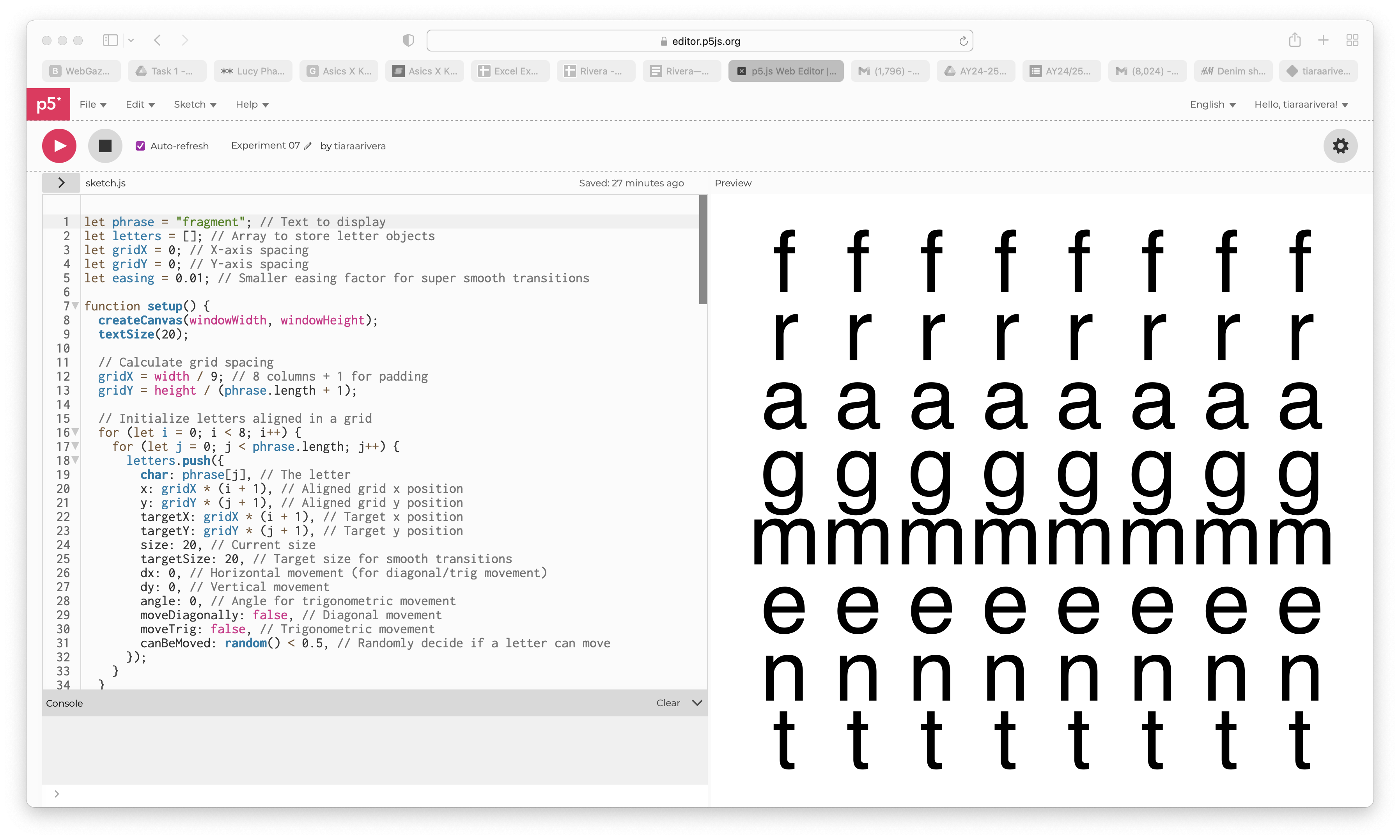
I continued experimenting with p5.js sketches and added more interactions to them. These are a couple of the sketches I created using p5.js. The first one allowed users to type anything and interact with the keyboard more dynamically. My inspiration for this sketch came from Chinese typography, where words are arranged vertically.
I thought playing with this layout might make typing more engaging, but once I implemented it, I actually found it gawd damn annoying. I also added a few interactions triggered by pressing numbers. I played around with the functions cos/tan/sin to create wave motions for the words.
The second sketch I created in p5.js used the same vertical arrangement but offered a different way of interacting with it. By pressing any keys, you could see how the text behaved in response. I realized, though, that my knowledge of p5.js is not as strong as my knowledge of HTML. I don’t know how to code well in this software, and it’s been a steep learning curve.
As I reflected on my sketches, I honestly felt frustrated with what I’ve made so far. I realized I really need to do more research to explore better ways text can appear onscreen—something more meaningful than just making it move around with a few button presses. A lot of my tasks feel disconnected and don’t have much of a deeper meaning, which makes it hard to tie them back to the main goal of my project. Right now, it feels like I’m just experimenting with visuals without knowing how they’ll actually contribute to the bigger picture.
This has been making me anxious because I can’t clearly see the endpoint for this project yet. I know the process is more important and I should focus on that, but I can’t stop worrying about how the final outcome will turn out. There’s always this pressure in my head to create something impactful, and it’s hard to enjoy the experimentation phase when I feel like I’m not making enough progress. It’s like I’m stuck trying things that don’t really lead anywhere, and it’s frustrating.
Even though it feels messy right now, I’m still hoping I’ll figure things out along the way. I want to believe that by keeping at it, I’ll eventually find something that ties everything together and makes the project feel more complete. It’s hard not knowing where this is going, but I’m trying to remind myself that sometimes the best ideas come when you least expect them. For now, I’ll keep exploring and hope the clarity comes with time.

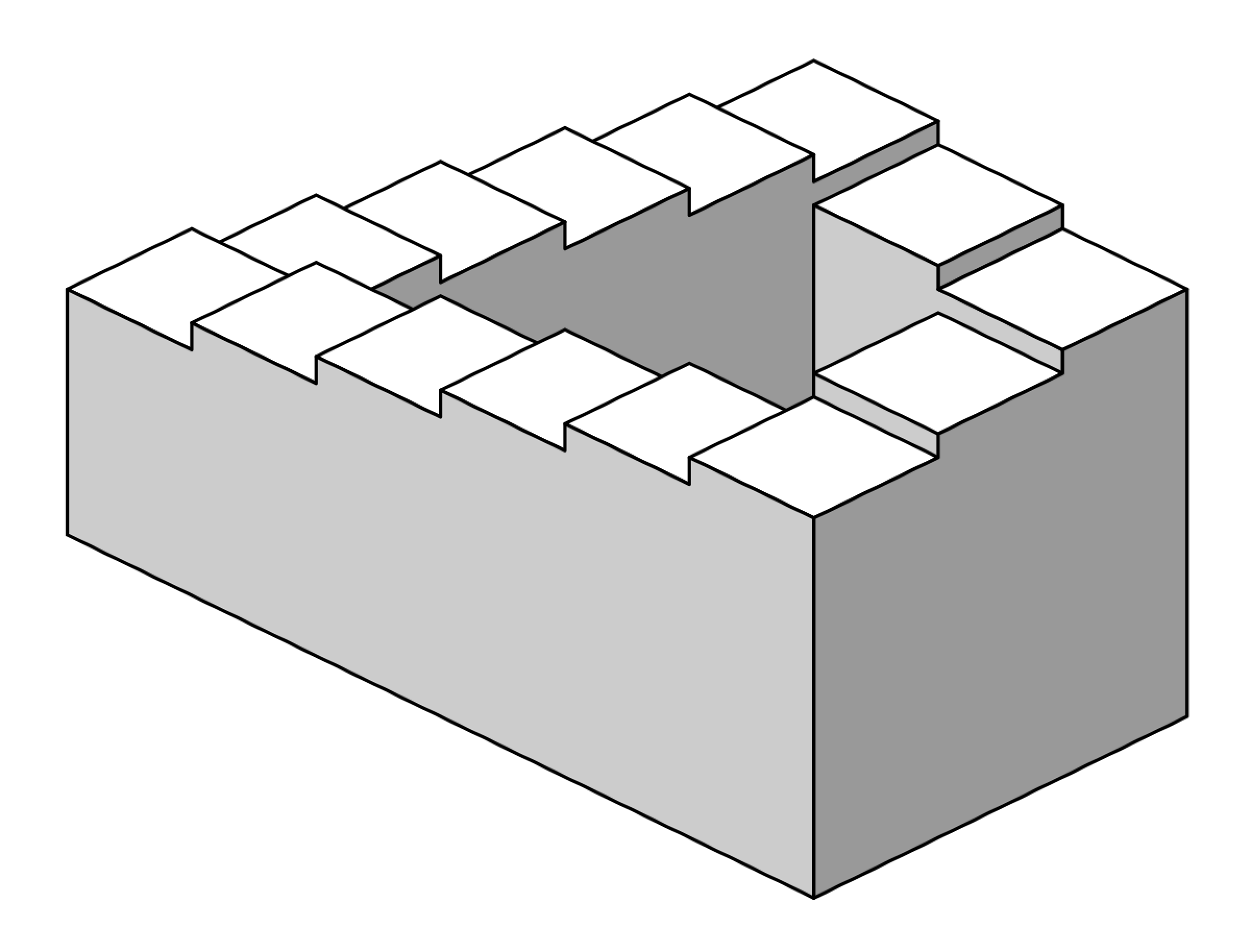
While talking to my friends about my project, the topic of the Penrose stairs came up. I’m not sure how we got there, but I looked it up and found it fascinating. It’s a visual and conceptual paradox that creates the illusion of an infinite staircase looping endlessly. It was created by Lionel Penrose, which is where the name comes from—if I’m not wrong, and if I read it correctly, it gained widespread attention when the Dutch artist M.C. Escher incorporated it into his artwork Ascending and Descending in 1960, turning the theoretical idea into a visual masterpiece.
The entire concept of the Penrose stairs was an exploration of impossible objects and their ability to challenge human perception. It demonstrates the limitations and quirks of human perception through its paradoxical construct. The reason I found this so interesting is how it plays with the mind’s interpretation of space, breaking expectations. I realized it sort of relates to my topic of breaking text output by prompting users to question and engage with the process of typing in a non-habitual way. The Penrose stairs also combine art and mathematics, and when applied to the keyboard, it feels like a blend of design and—well, I wouldn’t call it cognitive science exactly, but it involves constant reflection and testing of how keyboards influence creativity and communication. This could focus on how unconventional outputs inspire new thought patterns or even make typing a fun experience.
From this, I could incorporate ideas from the Penrose stairs by exploring cyclical or paradoxical text flows that loop back on themselves or create outputs that evolve unexpectedly, encouraging users to engage more deeply with the tool.
This week, I was also working on my dissertation, and I realized my research objective isn’t strong. I kept asking myself, “What am I trying to tell the crowd?” and “What is the message I’m trying to put out?” I realized I haven’t made my message clear in my CPJ.
As I was writing my dissertation, I thought it was important to make this clear: My research advocates for a shift in how we approach tool design. Most tools today, particularly digital tools, are built for efficiency, which often overshadows creativity. Tools like keyboards should adapt to human thought processes rather than constrain them. What I’m trying to do is experiment with text output. By rethinking the keyboard, I want to explore how digtal tools influence the way we think.
This is why I’m constantly playing with text output. Since I’m in the early stages of my project (or at least I think it’s still early—it feels like early stages of experimentation), I’m simply experimenting with how text appears onscreen.
